ランディングページの特徴と基本構成

INTRODUCTION
今回は、今やWebマーケティング業界ではベーシックになった「ランディングページ」について解説します。
Web広告をやってるけど、なかなか効果が出ない…と思っているあなた!
もしかすると、この「ランディングページ」が救世主になるかもしれません。
(index)
SECTION. 01
ランディングページって何?
・広い意味(広義)
ユーザーが検索結果や広告をクリックした時に最初に開いたページのこと。Webサイト上の着地(ランディング)先。
・狭い意味(狭義)
一つの商品を売ることのみに特化した縦長のページ。Web広告と一緒に運用されることが多い。
サイト解析等では前者の意味で使われますが、Webの集客PRにおいてよく使われるのは大体が後者の意味です。
今回ご説明したいのは後者の方です。
※後者のランディングページはよくLP(えるぴー)と略されるので、以下はLPと呼びます。
繰り返しになりますが、LPを一言で説明すると、
『一つの商品を売ることのみに特化した縦長のページ』です。
ちょっと調べてみたところこんな表現もありました。すべて正しいので、どの覚え方でもいいかなと思います。
・1つの商品やサービスの注文や問い合わせに誘導するための縦に長いページ
・テレビショッピングで行われる一連のプレゼンをWebページ化したもの
・ネット広告にリンク元を設定し、1ページで問合せ・資料請求・購入を促す、独立したページ
概念はこんな感じです。
次に、LPにはどんな特徴があるのかを説明します。
SECTION. 02
LPの特徴
いろいろありますが、大きく分けて下記の3つです。
①縦長のシングルページ
通常のWebサイトのように複数のページではなく、縦長のシングルページで構成されています。これほど縦に長いWebページはLP以外なかなかありません。
ここには様々な要因がありますが、ざっとまとめると下記です。
・商品やサービスの魅力を十分に伝える必要があるため、情報量が多くなる
・ページをあえて分けないことでスクロールだけでスラスラ読めるのを狙っている
・情報を伝えたい順番で見せるため
では、なぜこのようなページが特定商品のPRに適しているのか。
これは、テレビショッピング等をイメージするとわかりやすいです。
お客様に何かを買ってもらうには、お客様の気持ちに合わせて順序立ててセールストークをする必要があります。
テレビショッピングの基本的なセースルトークをざっくりイメージすると、こんな感じですよね。
1、こんなお悩みありませんか?(注意を引く)
2、この商品なら解決できますよ!(商品紹介)
3、今なら特別にこのお値段で!(購入を後押し)
この順番がごちゃごちゃになったら、ちょっと意味がわからない感じになりませんか?
1、今なら特別にこのお値段で!(購入を後押し)
2、この商品なら解決できますよ!(商品紹介)
3、こんなお悩みありませんか?(注意を引く)
ちょっと極端な例ですが、同じ情報でも伝える順番でこんなにも感じ方が変わってきます。
通常のWebサイトは多くの情報を網羅できるように作られていることもあり、複数ページで構成されています。そのため、どのページをどの順番で見るのかはなかなかコントロールできません。
LPであれば縦長ページをスクロールで読んでいくので、情報を伝えたい順番で見せることができる。つまり、テレビショッピングや敏腕営業マンのセールストークをWeb上で再現することができるということです。
②他ページへのリンクがない
ホームページ等とは違い、LPには他ページへのリンクが無い場合がほとんどです。
LPの目的は「問合せ・資料請求・購入」いわゆるコンバージョン(CV)です。CV以外の行動は望んでいません。
人間は選択肢が多いと悩んでしまうので、選択肢を増やせば増やすほど、一番欲しいはずの「CV」を選択するユーザーが少なくなってしまいます。
そうならないよう、別の選択肢はなくして、余計なアクションをしないようにしておくのです。
③派手なデザイン
ホームページとは全く別物として作るのでデザインの自由度が高いこともありますが、最大の理由は、ページへの「着地力」や「精読率」を高めるためです。
Webサイトを訪れたユーザーは瞬時のうちにそのページが読むに値するかどうかを判断します。一番最初の画面に表示されている部分をファーストビュー(FV)と呼びますが、このFVが気に入らないとページを読む前にいなくなってしまうのです。
通常のWebサイトでは他のページも存在するので、もしかするとそのまま何ページかは見てくれるかもしれませんが、LPはシングルページで、読むか読まないかの選択肢しかないため、FVで心をつかめないというのは死活問題です。(もちろん通常のWebサイトでもFVは重要ですが)
そのため、派手デザインやキャッチコピーで「このページは面白いですよ」「あなたが欲しい情報がありますよ」とユーザーに全力でアピールし、読み進めてもらいやすくするわけです。
SECTION. 03
LPの基本構成
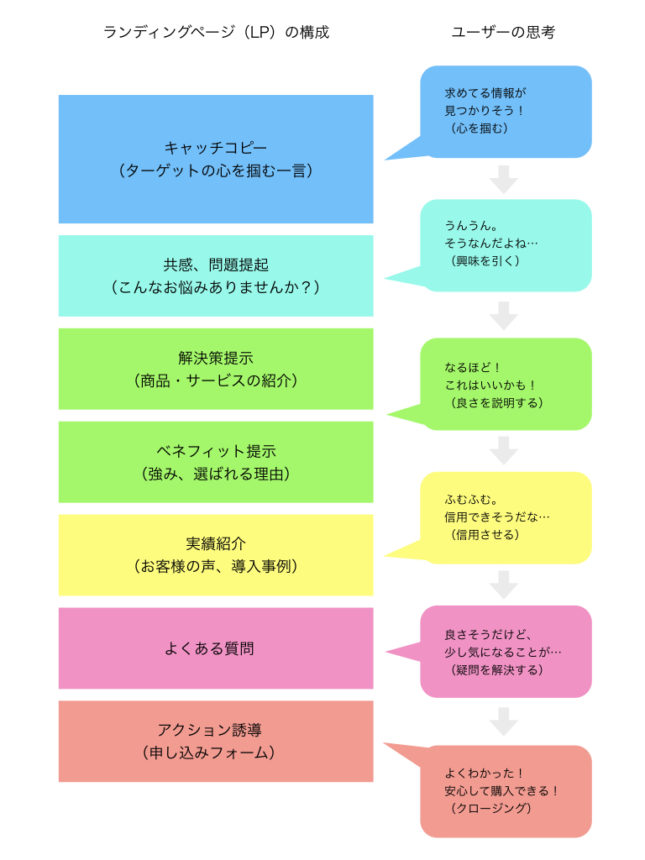
さて、特徴をご理解いただいたところで、LPにはベースとなるフレームがいくつか存在しています。
今回は、その中でも一番汎用性が高いベーシックなものを1つご紹介します。

上記のフレームは万能ではありませんが、このベースを押さえながら構成すれば、基本的な要素は大体押さえることができます。
こうして見ると、ユーザーの思考の流れがなんとなくイメージできますよね?
各フェーズのコンテンツがユーザーにどのように響くのかをしっかりと意識しながら構成することで、より効果的なLPを作ることができます。
SECTION. 04
PRに活用しましょう!
LPがどういうものか、大体ご理解いただけたでしょうか?
今回はかなり基本的な内容でしたが、ただ縦に長い広告ページではなく、顧客獲得するために工夫を凝らした戦略的なページであることがわかっていただけたら幸いです。
実際に構成を作るとなると想像以上に大変ですが、上記のフレームを元に、ユーザー目線を忘れずに一つずつ考えていけば、必ず「Web上の優秀な営業マン」を生み出すことができると思います。
Web広告がうまく行かない方や、これからランディングページを作って商品・サービスをヒットさせたいと考えている方に、このページの情報が少しでもお役に立つことを願っています!