「 余白」を生かすとは?余白について考えてみた

INTRODUCTION
今回のテーマは社内スタッフから要望のあった「余白」についてです。
感覚的にする部分もあったりして言語化が難しく、余白について説明したくても、言葉で言い表せなくもどかしいと思うこともしばしば。
しかし、クリエイティブはもちろん、文書・企画書などにおいても「余白」は意識しておきたいポイントの1つなので、おさらいの意味も含めまとめてみました。
(index)
SECTION. 01
そもそも「余白」とは?
業界用語では「ホワイトスペース」と呼ばれることも。
コトバンクで調べたところ、
字や絵などが書いてある紙面で、何も記されないで白く残っている部分。「欄外の余白」
出典 小学館デジタル大辞泉について
・・・とのことです。
デザイン的な視点でいうと、
「何も記されないで白く残っている部分」ではなく「あえて白く残している部分」と言いたい!!ですね。
SECTION. 02
「余白」を取ることでもたらされる効果
1『情報の明確化』
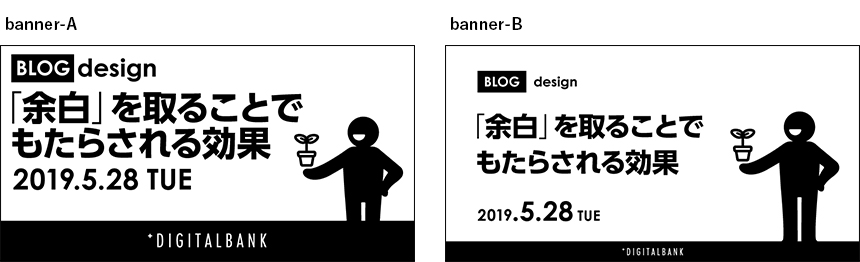
まずはこちらのバナーをご覧ください。

いかがでしょうか?
2つのバナーを見比べてみて、右側のBのバナーの方が見やすいと感じたのではないでしょうか?
なぜなら、Aのバナーはすべての情報が主張してしまい、何が重要なのかわからなくなり、伝えたいことが埋もれてしまっているからです。
その点、Bのバナーは全体的にゆとりがあり落ち着いた印象で、伝えたい情報をわかりやすくレイアウトしています。さらに文字のジャンプ率も変更しているので、情報の優先順位がついて、より伝わりやすくなっていますね。
2『セパレート効果』
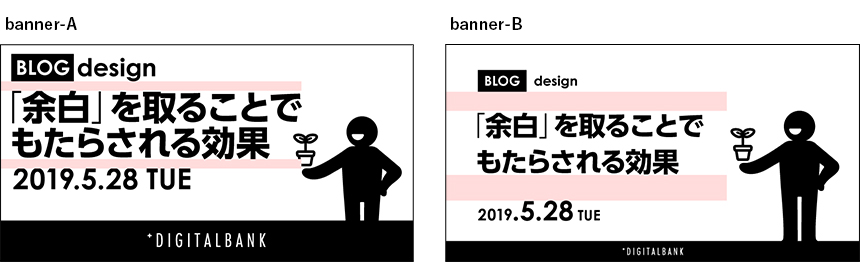
先ほどのバナーの情報を3つに分けて、文字の間の余白に色をつけてみました。

・【カテゴリ】…BLOG|design
・【タイトル】…「余白」を取ることでもたらされる効果
・【日付】…2019.5.28 TUE
各情報を十分な余白で仕切っていることで、1番伝えたい「タイトル」を明確にできていることが分かりますね。
では、webサイトのコンテンツではどうでしょうか。
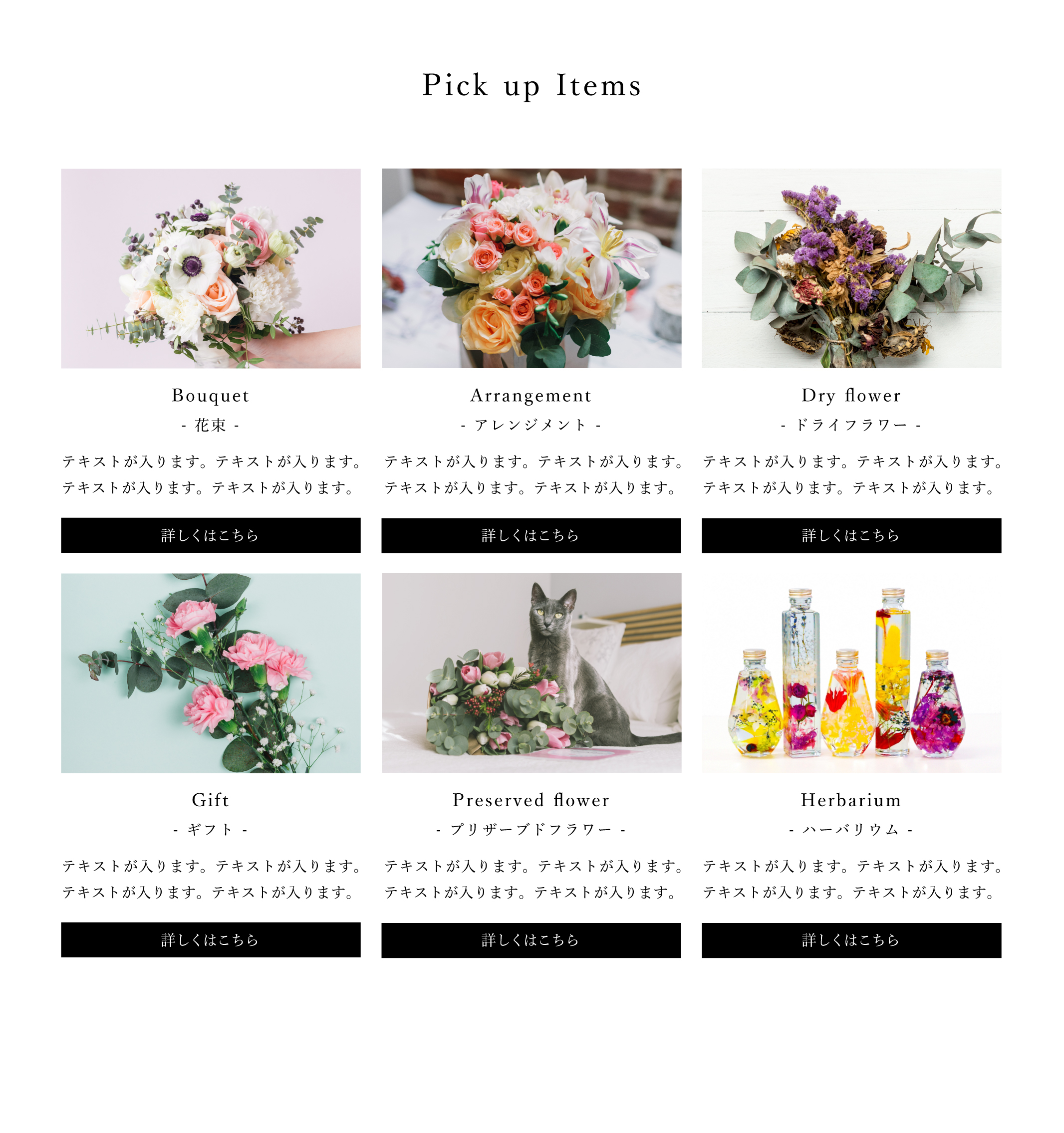
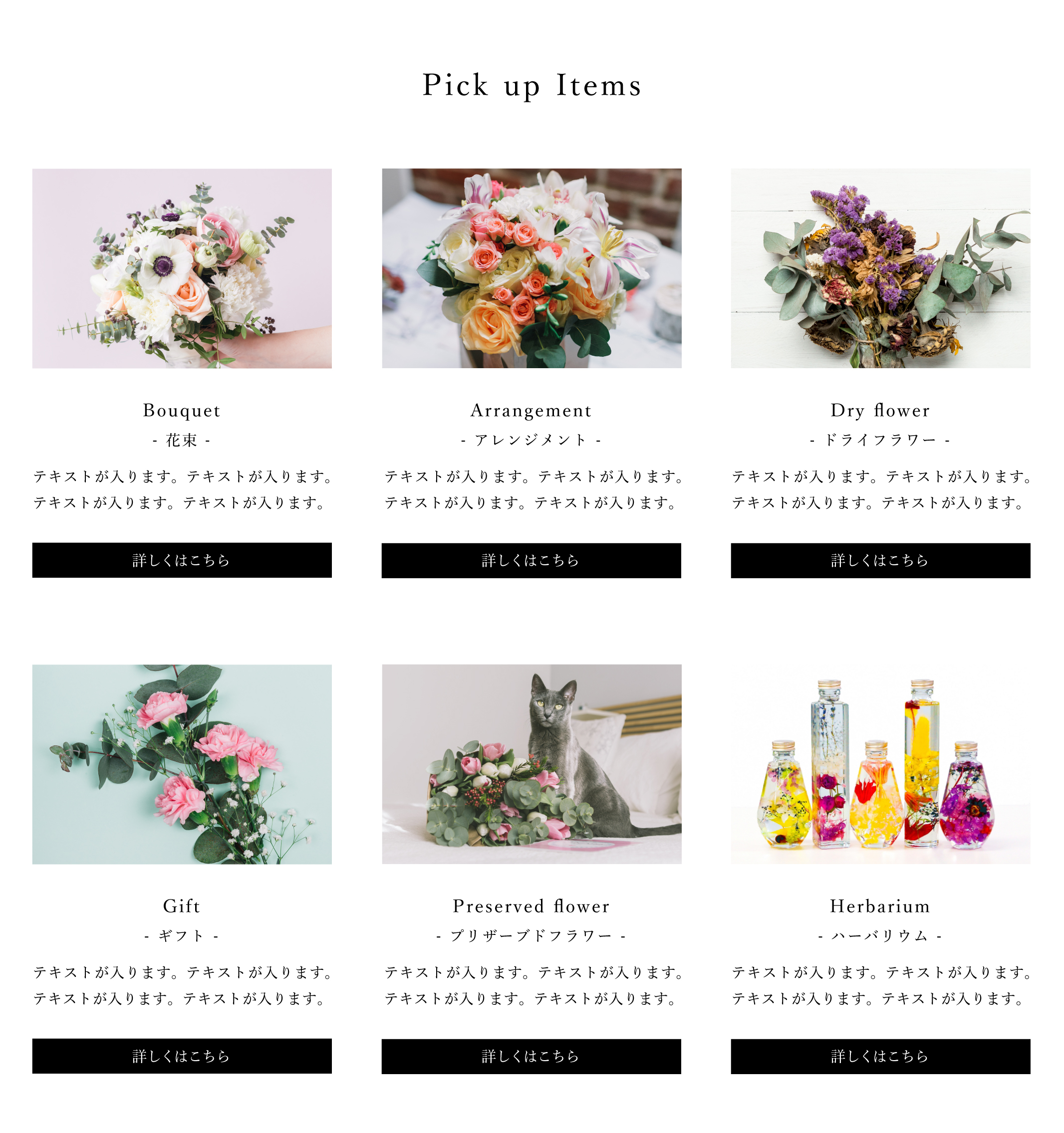
近接して情報が並んでいる以下のようなレイアウトでは、余白の間隔に差がないと、どのアイテムの説明なのか区別がつきにくいですが、

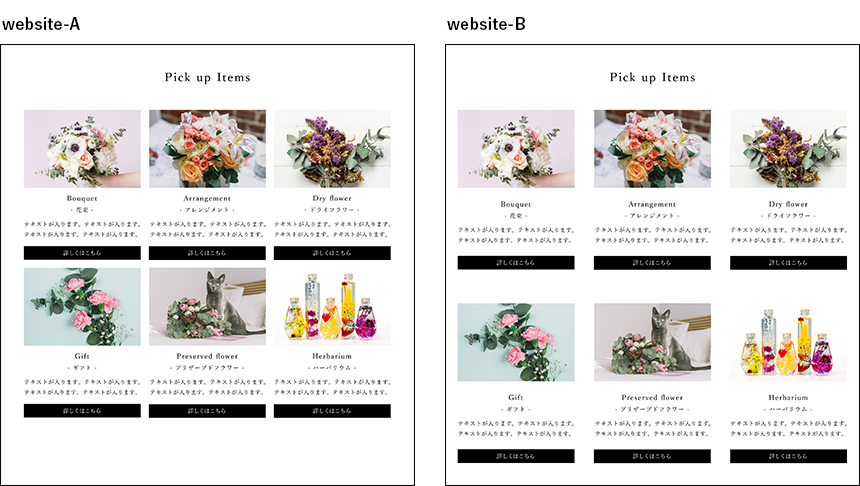
次のレイアウトのように、十分な余白を取れば、仕切りができ、それぞれのアイテムが明確になります。
また、段組みの間を大きく広げることで、左上から右下の順にZに流れる視線を誘導する効果もあらわれます。

3『印象効果』
最後に、余白の効果で個人的に最も大きな役割だと思っているのが「デザインの印象が変わる」ということです。
余白を狭く、少なくすれば、賑やかで主張の強いイメージを、
余白を広く、大きくすれば、静かで洗練されたイメージを表現できます。
先ほどのサンプルレイアウトを比べてみます。

右のレイアウトの方が、シンプルでゆとりがあり、洗練されたブランドイメージを表現しているように感じるのではないでしょうか。
まとめ
いかがでしたか?
余白を生かしていないデザインはなんとなく素人っぽさを感じたのではないでしょうか。
デザイナーになりたての頃は余白が怖く、何としても余白を埋めなければ!!と思っていましたが、
「何が大切か、何を見せたいのか」を意識しはじめたら、自然と余白の取り方が身につきました。
余白をうまく取り入れて、クリエイティブの質を高めていきたいですね。