Webサイトの配色、どう選んでる?

INTRODUCTION
今回のテーマは「配色」です。
デザインにおいてかかせない要素である配色。
配色次第では印象が大きく変わるため、私自身、時間をかけて選ぶことが多く、かなり気を遣います。
そこで、制作をする上で必ずといっていいほど悩む問題の1つ、配色についてまとめてみました。
SECTION. 01
基本の「ベースカラー」「メインカラー」「アクセントカラー」
webデザインの配色を決めるにはテーマカラーとなる、ベースカラー、メインカラー、アクセントカラーの基本の3色を決めます。
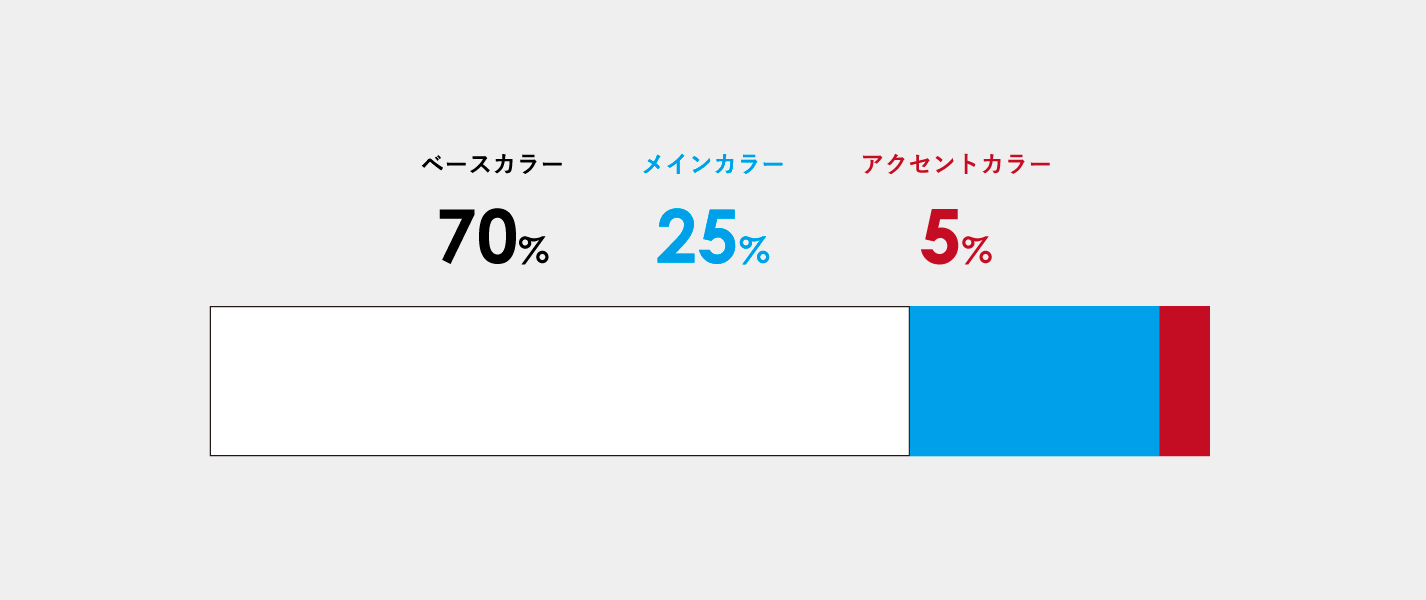
それぞれ、ベースカラー70%、メインカラー25%、アクセントカラー5%の面積比率でデザインすると、見た目にきれいな配色に仕上がるといわれています。

ベースカラー
主に背景など、最も大きな面積に使用されるのが「ベースカラー」です。
メインカラー、アクセントカラーを引き立てます。
メインカラー
サイトのテーマとなる色が「メインカラー」です。
企業のロゴが決まっていたり、コーポレートカラーがあれば、その色をメインカラーに決めると企業としての統一感も出ます。
アクセントカラー
目立たせたいところやボタンなど、最も小さい面積に使用されるのが「アクセントカラー」です。
全体を引き締め、ユーザーの目を引く効果を持っています。
特にカラー指定がない場合、私は、webサイトのイメージに合う色やターゲット層が好みそうな色から決めていくことが多いです。(この場合が一番悩むところです。)
SECTION. 02
多色配色の場合は?
色が多いサイトデザインの場合、メインカラーが複数になることもあります。
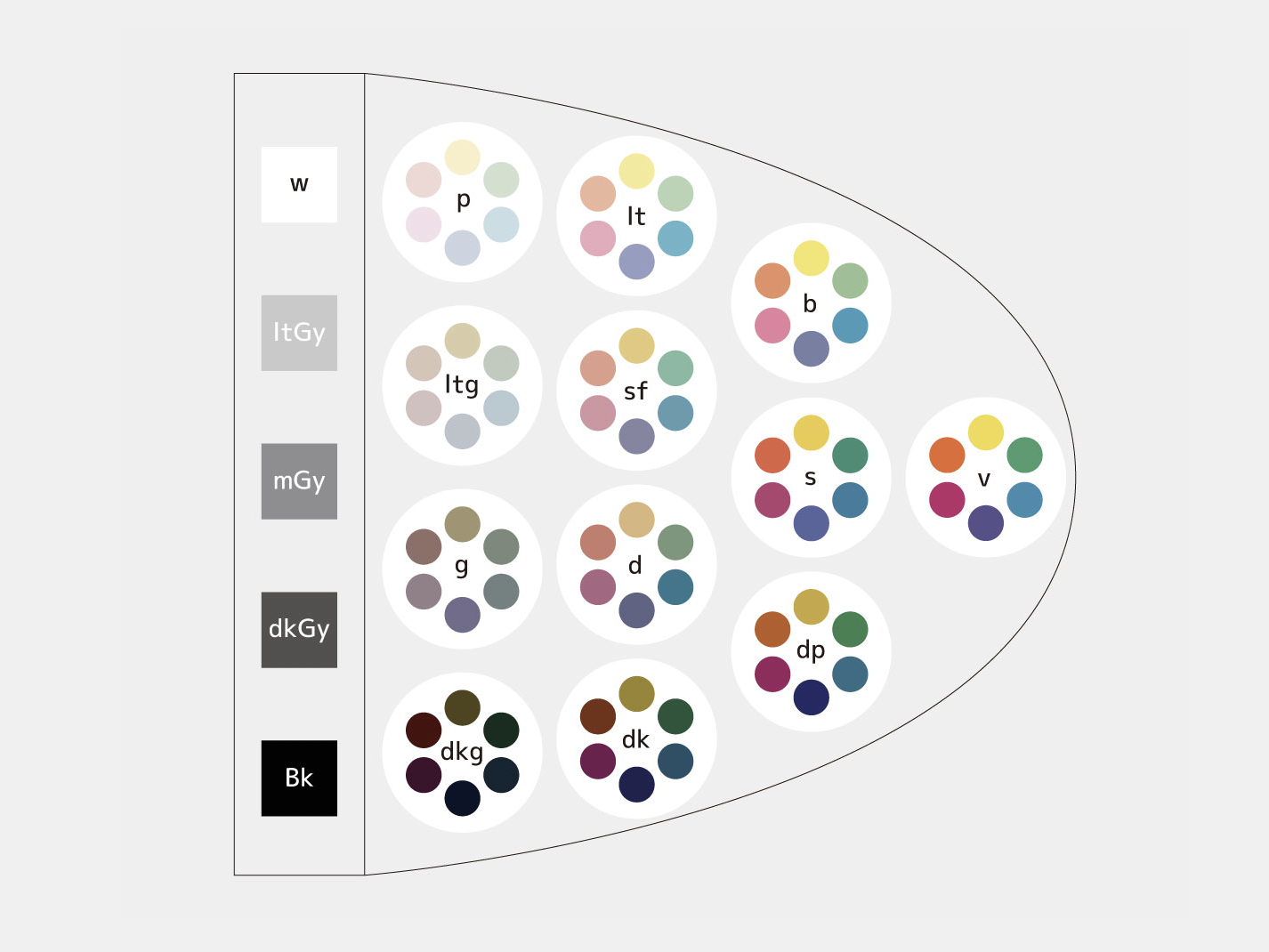
そんな時、参考にしているのがPCCSのトーン一覧です。
明度と彩度を合わせたもので、色調が持つ印象をまとめています。同じトーンのグループにある色は色相が違っていても色調の印象は同じです。

ビビッド(vivid):さえた・鮮やかな・派手な・目立つ・生き生きした
ブライト(blight):明るい・健康的な・陽気な・華やかな
ストロング(strong):強い・くどい・動的な・情熱的な
ディープ(deep):濃い・深い・充実した・伝統的な・和風の
ライト(light):浅い・澄んだ・子供っぽい・さわやかな・楽しい
ソフト(soft):柔らかな・穏やかな・ぼんやりした
ダル(dull):にぶい・くすんだ・中間的
ダーク(dark):暗い・大人っぽい・丈夫な・円熟した
ペール(pale):薄い・軽い・あっさりした・弱い・女性的・若々しい・優しい・淡い・かわいい
ライトグレイッシュ(light grayish):明るい灰みの・落ち着いた・渋い・おとなしい
グレイッシュ(grayish):灰みの・濁った・地味な
ダークグレイッシュ(dark grayish):暗い灰みの・陰気な・重い・固い・男性的
ホワイト(white):清潔な・冷たい・新鮮な
グレイ(gray):スモーキーな・洒落た・寂しい
ブラック(black):高級な・フォーマルな・シックな・お洒落な・締まった
PCCS(日本色研配色体系:Practical Color Co-ordinate System)は、財団法人日本色彩研究所が、カラーハーモニーの問題をシステマティックに解決することを主な目的として開発し、1964年に発表したカラーシステムです。